Server-side Tagging mit dem Google Tag Manager aufsetzen

In dieser praktischen Anleitung schauen wir uns an, wie du deinen eigenen Server-side Container im Google Tag Manager (GTM) einrichtest und damit das volle Potenzial des Server-side Taggings ausschöpfen kannst.
Server-side Tagging ermöglicht es dir, Tracking- und Marketing-Tags von deinem Web-Client auf einen Server zu verlagern. Dies bietet zahlreiche Vorteile, wie verbesserte Datenschutzrichtlinien, schnellere Seitenladezeiten und die Möglichkeit, mehrere Tools und Dienste zu konsolidieren. Mit dem Google Tag Manager als leistungsstarkem Werkzeug kannst du diese Server-seitige Infrastruktur einfach aufbauen und verwalten.
In diesem Artikel konzentriere ich mich auf die praktische Umsetzung und führen dich schrittweise durch den Prozess. Du lernst, wie du deinen eigenen Server Container einrichtest und einen Server in der Google Cloud bereitstellst. Zudem implementieren wir die ersten beiden Clients und Tags: den GTM Web Container Proxy und den Tag für GA4.
Die Grundlagen des Server-side Containers
Im Server Container funktionieren die bereits bekannten Entitäten Tags, Trigger und Variablen ein bisschen anders als es aus dem klassischen Client-side Tagging bekannt. Zudem gibt es nun auch Client, die Daten als Endpunkt entgegennehmen. Sowie Transformations, mit denen durchgehende Daten verändern kannst.

Clients & Tags
Clients sind eine neue Art der Entität im GTM und spielen eine zentrale Rolle beim Server-side Tagging. Sie sind dafür verantwortlich, eingehende Anfragen zu verarbeiten. Wenn eine Anfrage eingeht, prüft der Client anhand von vordefinierten Bedingungen, ob er zuständig ist. Falls ja, wird die Anfrage in ein Event-Modell umgewandelt. Dieses Modell enthält Informationen wie den Namen des Ereignisses und zugehörige Parameter. Anschließend führt der Client einen virtuellen Container aus, in dem Tags basierend auf den Informationen aus dem Event Modell Anfragen und Hits an die Tools senden.
Transformations
Wie der Name es schon sagt, kann man mit Transformations die Daten verändern, ergänzen oder kürzen (kurz: transformieren), die über den Server-side Container laufen. Damit hast du noch mehr Kontrolle über den Datenfluss. Vor allem, wenn du für Clients und Tags vorgefertigte Templates benutzt und dadurch ihre Funktionalität nicht einsehen oder beeinflussen kannst. Dabei wird ein virtueller Klon des oben beschriebenen Event-Modells erstellt, das dann verändert wird. Dabei kannst du auch festlegen, ob Transformationen sich nur auf bestimmte Clients oder Tags beziehen sollen.
Trigger
Im Server-side Container gibt es im herkömmlichen Sinne keine Trigger wie „Klick“ oder „Seitenaufruf“. Die Ausführung von Tags erfolgt stattdessen basierend auf dem passenden Hit oder Client. Wenn ein bestimmter Hit oder Client identifiziert wird, werden die entsprechenden Tags zum Ausführen angewiesen. Dies geschieht im Rahmen des virtuellen Containers.
Variablen
Im Server-side Container gibt es auch Variablen, die jedoch anders als bei den Webseiten-spezifischen Gegebenheiten nun die Arbeit von Servern widerspiegeln. Diese Variablen beziehen sich hauptsächlich auf Requests, Events, Queries und ähnliche Aspekte. Sie ermöglichen die dynamische Verarbeitung von Informationen innerhalb des Server-side Containers.
Durch das Verständnis dieser Grundlagen des Server-side Containers bist du bereit, tiefer in die Einrichtung einzusteigen. In den nächsten Abschnitten werden wir in die Praxis starten und Schritt für Schritt den Server Container einrichten, einen Server in der Google Cloud bereitstellen und die Implementierung der ersten Tags und Clients durchführen.
Den Server Container einrichten
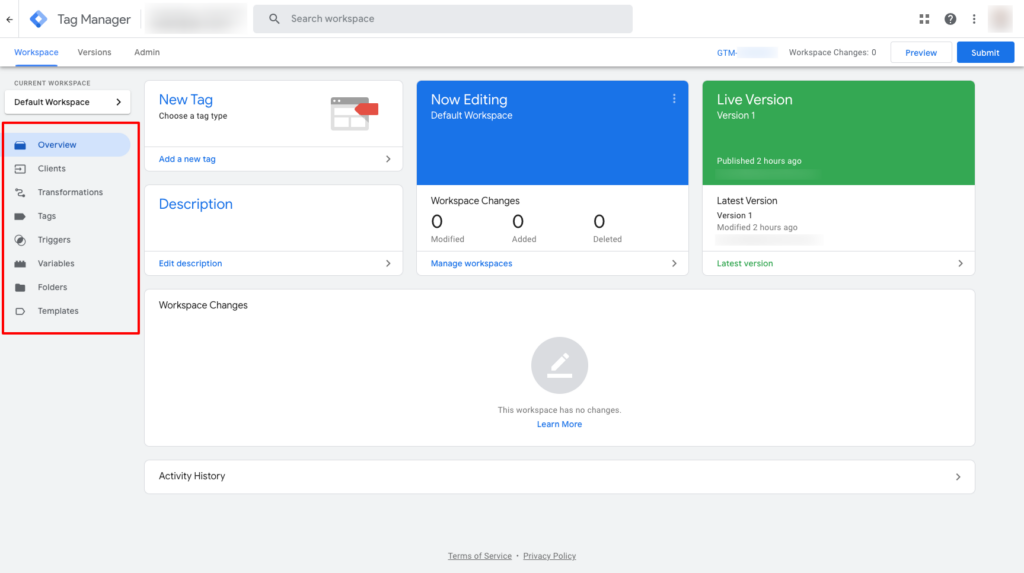
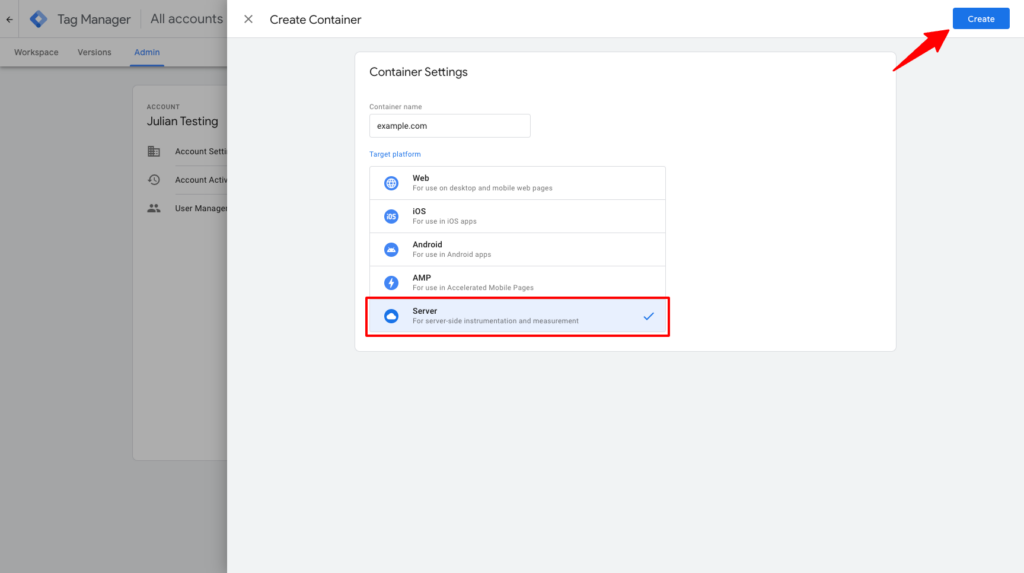
Zunächst müssen wir einen neuen Server-side Container erstellen. Dazu loggen wir uns in den Google Tag Manager ein und navigieren zu unserem Konto. Dort klicken wir auf „Neuen Container erstellen“ und wählen die Option „Server“ aus. Anschließend geben wir einen Namen und eine Beschreibung für den Container ein.

Sobald du den Container erstellt hast, solltest du einen Prompt für die automatische Bereitstellung des Servers in der Google Cloud bekommen. Ich rate dir von diesem Automatismus ab. Warum? Das besprechen wir als Nächstes.
Wie stellt man einen Server in der Google Cloud bereit?
Indem wir den manuellen Weg wählen, haben wir die Möglichkeiten, ein paar wichtige Einstellungen vorzunehmen, auf die wir im automatischen Prozess keinen Einfluss hätten. Das ist im Wesentlichen die Region deines Servers, die allein schon aus Datenschutz-Gründen bewusst ausgewählt werden sollte.
Um die entsprechenden Dienste einzurichten, benötigst du ein Google Cloud Konto und musst anschließend ein Projekt anlegen.
Ist die Region in deinem Projekt für einen beliebigen Dienst erstmal festgelegt, kannst du diese anschließend nicht mehr ändern!
App Engine Dienst konfigurieren
Folge den folgenden Schritten, um den App Engine Dienst zu konfigurieren:
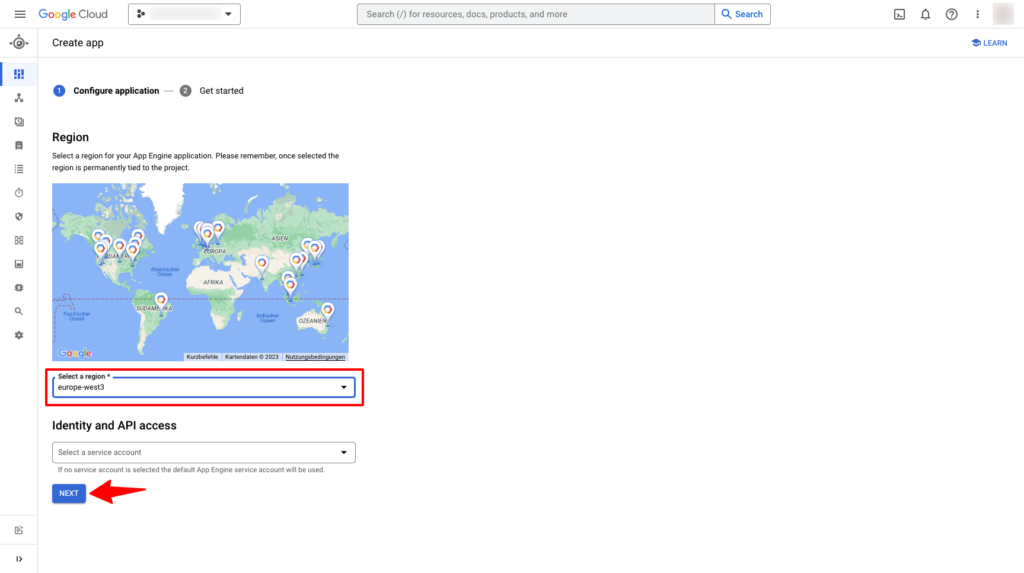
- Klicke im Menü der Google Cloud Console auf „App Engine“, während du dich in deinem GCP-Projekt befindest.
- Es öffnet sich der Einrichtungsbildschirm, auf dem du die Region für den Server auswählen kannst. Wähle die Region, die sich am nächsten zu deinem Markt befindet. Richtet sich dein Angebot und deine Webseite z.B. an den deutschen Markt dann ist vermutlich Europa West 3 (Frankfurt) die richtige Region für dich.

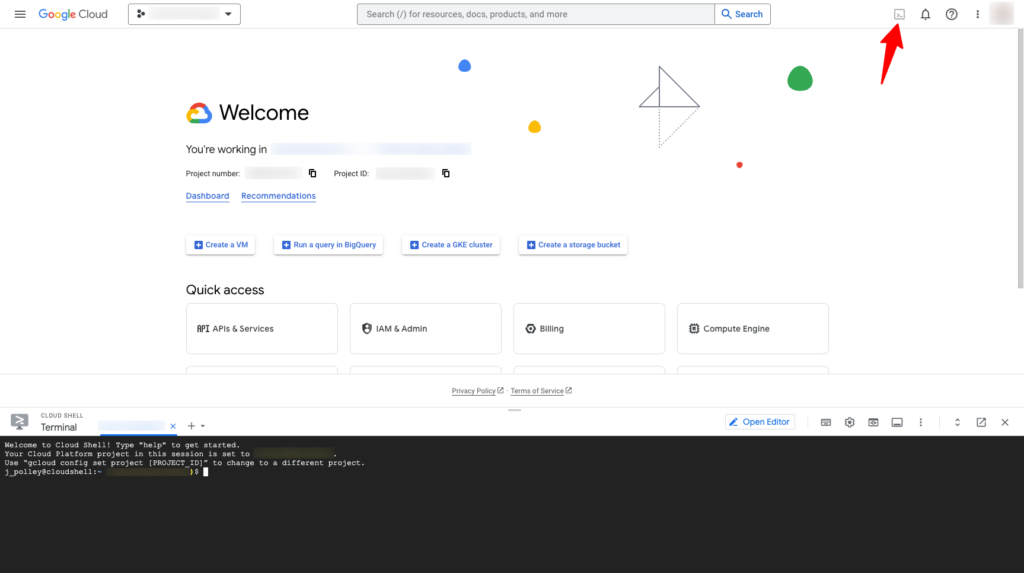
Nachdem die App Engine zum ersten Mal eingerichtet wurde, öffne die Cloud Shell, indem du oben rechts auf die Schaltfläche „Cloud Shell“ in der blauen Leiste klickst. Stelle sicher, dass du dich im richtigen Projekt befindest, indem du den Befehl gcloud config set project <PROJECT_ID> ausführst. Die Projekt-ID wird normalerweise gelb in der Kommandozeile angezeigt.

Führe den folgenden Befehl in der Cloud Shell aus:
bash -c "$(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)"Es wird darauf hingewiesen, dass die aktuelle Konfiguration überschrieben wird. Das ist in Ordnung, da es hier hauptsächlich um den Serverstandort ging, den wir einmalig festlegen mussten. Im nächsten Schritt musst du die Container-Konfiguration eingeben, die dir angezeigt wird, wenn du im Server Container auf die GTM-ID klickst und „Manuell Server bereitstellen“ auswählst. Lasse die „Policy Skript URL“ leer und gib „testing“ als „Deployment Type“ ein. Bestätige die Eingaben und das Setup-Skript richtet deinen Server ein.
Verknüpfung mit dem Server Container
Nachdem der Setup-Prozess erfolgreich abgeschlossen ist, gib den folgenden Befehl in die Cloud Shell ein:
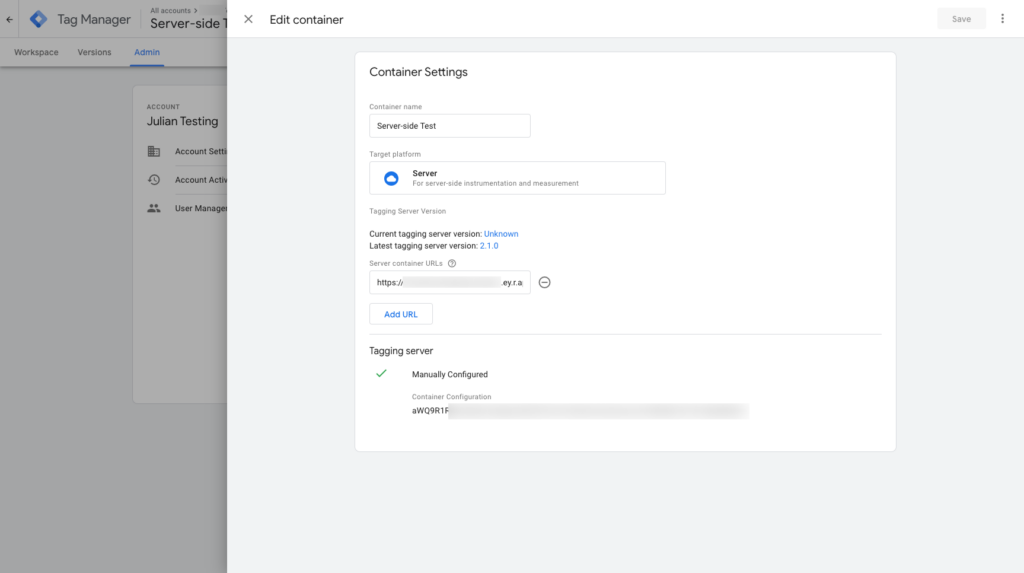
gcloud app browseKopiere die angezeigte URL und trage sie im GTM-Container unter „Admin“ > „Container Settings“ im Feld „Server container URLs“ ein. Speichere die Einstellungen. Wenn du den Vorschau-Modus des Containers startest und er sich erfolgreich in einem neuen Fenster öffnet, ist der Prozess abgeschlossen. Im nächsten Schritt werden wir die aktuelle kryptische Server-URL durch eine benutzerdefinierte Domain ersetzen.

Eine Custom Domain zuweisen
Standardmäßig laufen Google Cloud Server unter der appspot.com Domain, was bedeutet, dass sie als externe Seiten im Vergleich zur Domain deiner Webseite betrachtet werden. Um dies zu vermeiden und sicherzustellen, dass die Hits als Teil deiner Webseite betrachtet werden, solltest du eine eigene Subdomain dafür hinterlegen. Suche dir also eine passende Subdomain aus und spricht am Besten mal mit deiner IT darüber. Diese Subdomain muss in den meisten Fällen erstmal angelegt werden.
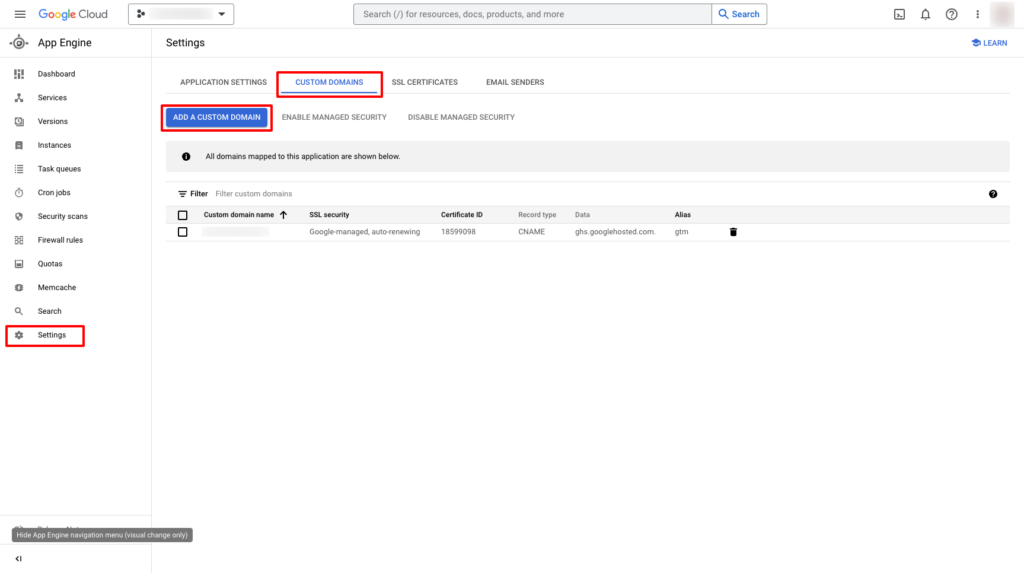
Öffne anschließend das Dashboard deines Google Cloud Projekts und navigiere zu „App Engine“ > „Einstellungen“ > „Benutzerdefinierte Domains“. Klicke auf „Neue Custom Domain erstellen“ und gib die vereinbarte Subdomain ein.

Du wirst zur Google Search Console weitergeleitet, wo du den Besitz der Subdomain bestätigen musst. Folge den Anweisungen, um die Verifizierung abzuschließen. Dies kann das Hinzufügen eines TXT-Eintrags oder das Hochladen einer HTML-Datei auf Webseite umfassen. Falls du das nicht selber kannst, bitte wieder deine IT um Hilfe. Nach erfolgreicher Verifizierung wird die Subdomain auf den Tagging Server zeigen.
Vergiss nicht, die neue benutzerdefinierte Domain im GTM Server Container unter „Admin“ > „Container-Einstellungen“ im Feld „Tagging Server URL“ anzupassen (siehe vorheriger Schritt). Dadurch wird sichergestellt, dass die Verbindung zwischen Server und Container ordnungsgemäß funktioniert.
Der erste Client: GTM Web Container Proxy
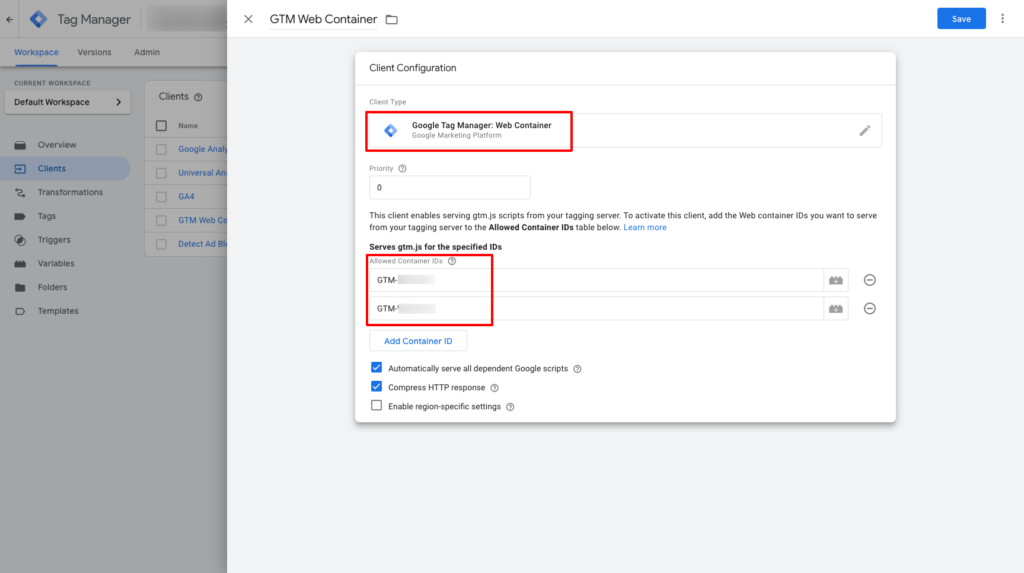
Um komplett auf Server-side umzusteigen, kannst du den GTM Web Container über den Server zu laden. Dafür musst du einen vorgefertigten Client im GTM Server Container erstellen. In der Konfiguration des Clients musst du festlegen, welche Container-IDs geladen werden dürfen, um sicherzustellen, dass der Server nicht für andere Web Container missbraucht wird.

Als nächstes muss das GTM Snippet auf deiner Seite angepasst werden, damit der Web Container vom Server abgefragt wird. Normalerweise sehen diese Skripte wie folgt aus:
<!-- Google Tag Manager -->
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':</p>
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-123456');</script>
<!-- End Google Tag Manager -->An der markierten Stelle wird der GTM Container (bzw. die gtm.js-Bibliothek) direkt von der Google-Domain geladen. Du musst diese Domain nun gegen die für deinen Server austauschen. Das sieht beispielsweise wie folgt aus:
<!-- Google Tag Manager -->
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':</p>
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://gtm.julianpolley.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-123456');</script>
<!-- End Google Tag Manager -->Nun wird der Web Container über deinen Server angefragt. Beachte, dass die Domain auch im <noscript>-Teil im <body> ausgetauscht werden muss.
Der erste Tag: GA4 Server-side einrichten
Richten wir als nächste GA4 Server-side ein. Dafür braucht es tatsächlich zwei Dinge. Zunächst müssen wir überhaupt den Datenstrom vom Endgerät empfangen können. Daher müssen wir zunächst einen GA4 Client einrichten, bevor wir die Daten anschließend mit einem GA4 Tag weiterreichen.

Das GA4 Hit-Format hat sich inzwischen häufig auch für andere Tools als Datenstrom etabliert, wie z.B. Google Ads und die Facebook Conversion API. Daher ist es sinnvoll, ein grundlegendes GA4-Tracking im Web Container einzurichten, um es dann über deinen GA4 Client auf dem Server zu empfangen und anschließend an viele verschiedene Tools verteilen zu können.
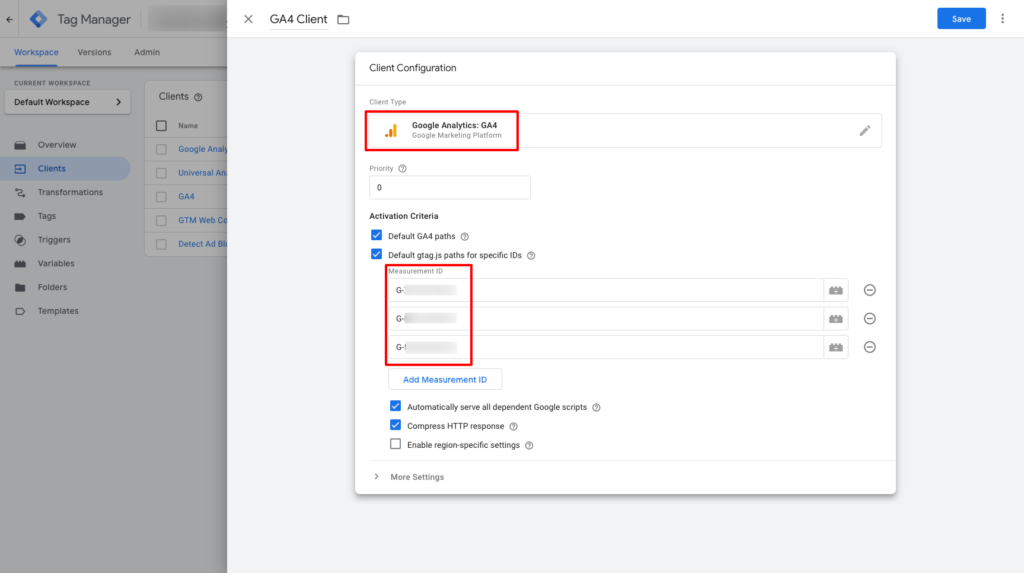
Den GA4 Client können wir also für den gesammelten Datenstrom benutzen. Dafür kannst du das vorgefertigte Client Template für GA4 nutzen. Gib dabei auch die GA4 Measurement IDs mit an, damit die entsprechenden Client-Bibliotheken ebenfalls über den Server geladen werden können.

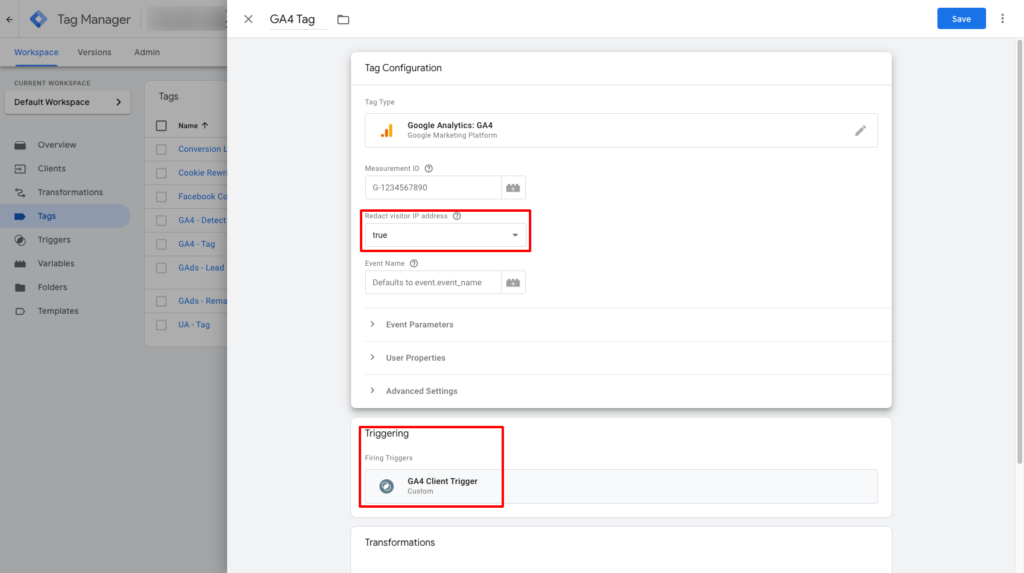
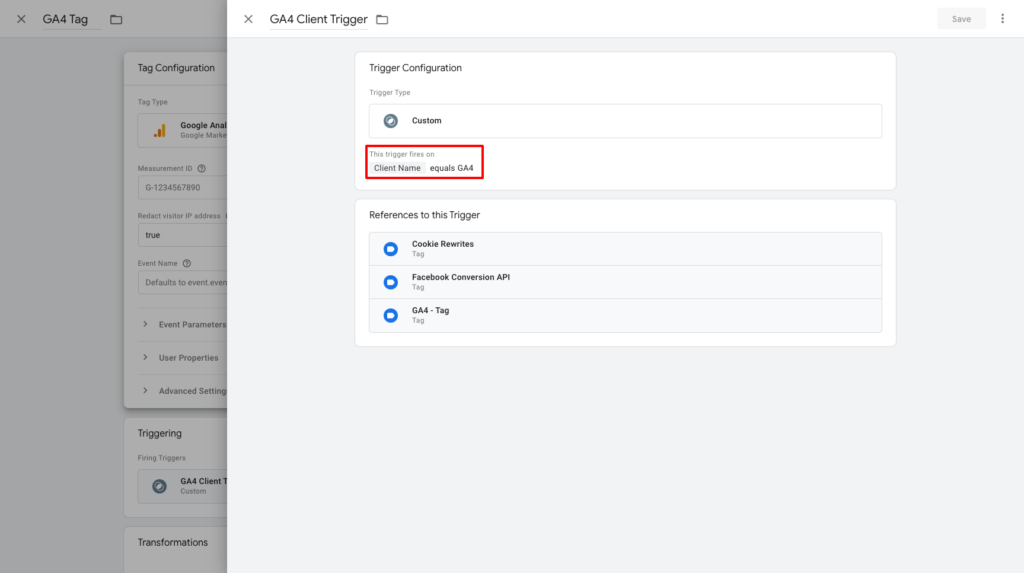
Anschließend musst du einen GA4-Tag einrichten. Hier gibt es normalerweise keine weiteren Konfigurationen, außer dass du die IP-Adressen der Nutzer aus den Hits entfernen kannst. Das würde ich dir aus Datenschutzgründen empfehlen. Um den Tag zu feuern, benötigst du dann noch einen Trigger, der basierend auf dem GA4-Client auslöst.

Das Client-side Setup umleiten
Um alle Vorteile des Server-side Taggings zu nutzen, ist es empfehlenswert, komplett auf den Server-side Container umzusteigen. Andernfalls kommuniziert das klassische Tagging in deinem Web Container weiterhin direkt mit Google. Um dies zu ändern, musst du deinen Tags im Web Container mitteilen, dass sie ihre Hits nicht mehr direkt an Google (oder andere Tools) senden sollen, sondern an deinen Server.
Das gilt auch, wenn du dich für ein paralleles Testing der Setups entscheidest und dies einrichtest. In diesem Fall musst du auch zwei Setups im Web Container erstellen, genauso wie du zwei GA4-Properties anlegen müsstest.
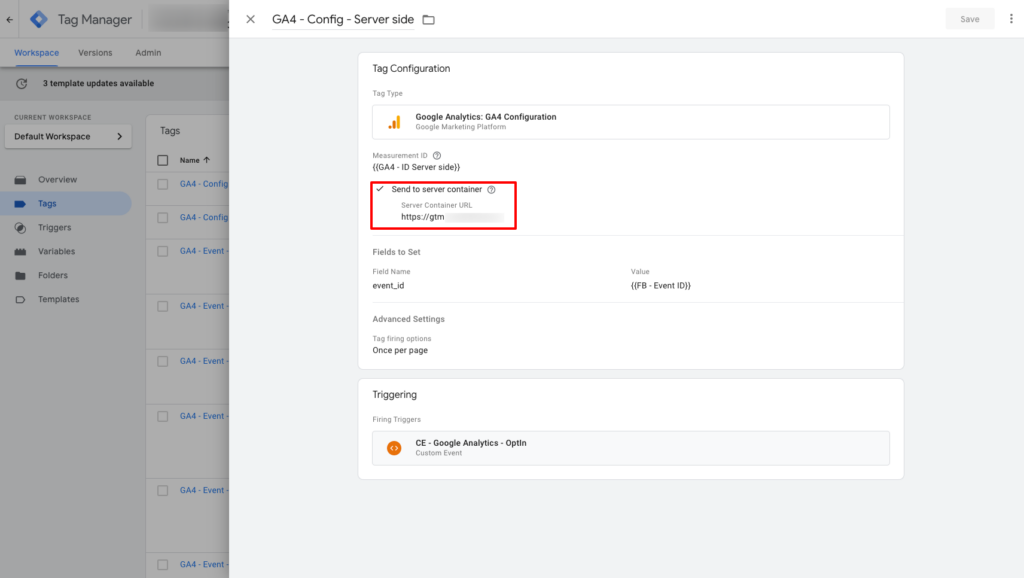
Da das Ziel außerdem darin besteht, nur noch einen Datenstrom an den Server zu senden, anstatt separate Datenströme für jedes Tool zu haben (was die Performance beeinträchtigen würde), werden wir den GA4 Konfigurations-Tag anpassen.

Für GA4 ist die Umleitung sehr einfach. Hier musst du im Konfigurations-Tag die neue Server-Domain im Feld „Send to server container“ angeben (also z.B. https:gtm.julianpolley.com). Dadurch wird eine normale Measurement-Protokollanfrage (https://www.google-analytics.com/collect?v=2&[…]) an deinen Server-Endpunkt umgeleitet (z. B.: https://gtm.julianpolley.com/collect?v=2&[…]).
Das war es auch schon für ein sehr einfaches Setup. Schauen wir uns an, wie du das Ganze nun testen kannst.
Debugging
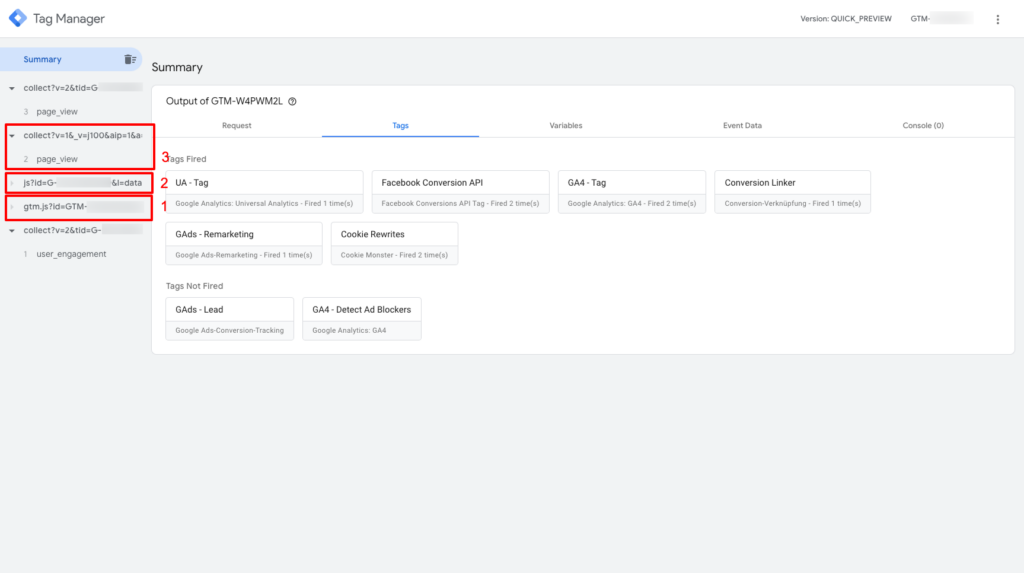
Nachdem du den Server-side Container eingerichtet hast, kannst du auch den Vorschau-Modus verwenden, um das Debugging durchzuführen. Der Aufbau des Vorschau-Modus ähnelt dem des Web Containers, weist jedoch einige Unterschiede auf, da die Funktionalität des Server-side Containers anders ist. Neben den bekannten Reitern für Tags und Variablen gibt es nun auch die Reiter „Requests“ und „Event Data“. Anstelle einer Liste von Events auf der linken Seite wird hier nach Requests sortiert.
Jeder Hit, der an deinen Server geschickt wird, wird hier als Request protokolliert. Einzelne Requests können auch Events enthalten, ähnlich wie beim Web Vorschau-Modus (z. B. Pageviews).

Auf dem Screenshot siehst du beispielsweise den Request für den Web Container (1), gefolgt vom Request für die gtag-Bibliothek für die GA4 Web Integration (2) und einen PageView Requests an das Measurement Protocol (3). Jeder dieser Requests wird idealerweise von einem Client empfangen, der damit umgehen kann. Die Clients für die ersten beiden Requests liefern die angeforderten Bibliotheken zurück. Der letzte Request wird von dem eingerichteten GA4-Client empfangen und in das einheitliche Event-Format umgewandelt.
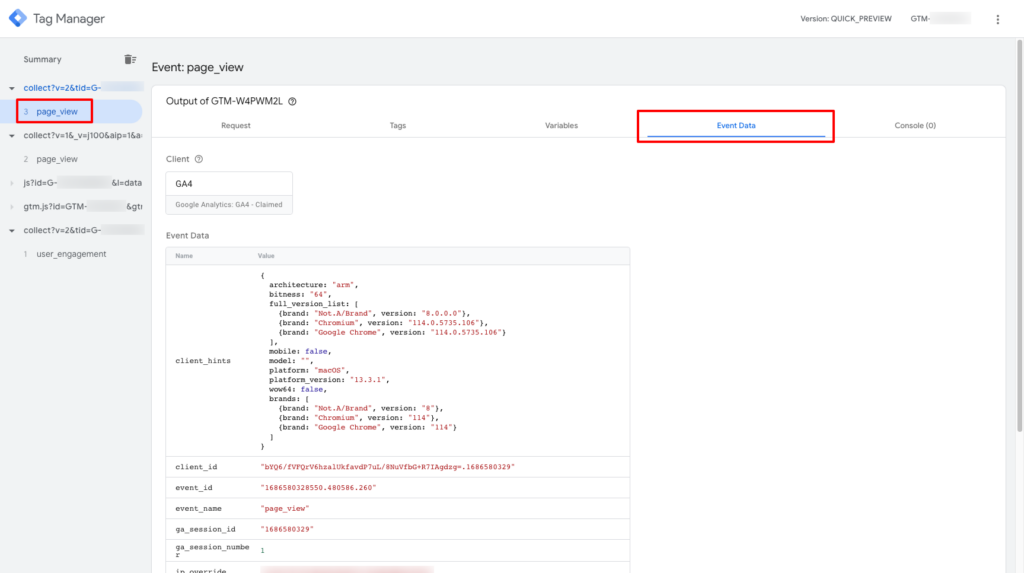
Wenn die notwendigen Bedingungen erfüllt sind, löst ein Tag aus, der die Daten im einheitlichen Event-Format verwendet, um sie für das entsprechende Tool aufzubereiten und zu versenden. Wenn du die Daten im Event-Format anzeigen möchtest, findest du sie beim entsprechenden Request im Reiter „Event Data“.

Die Variablen sind wie gewohnt im entsprechenden Reiter zu finden, wobei sie im Server-side Container weniger interessant sind, da die meisten Daten mit dem Event-Format verarbeitet werden.
Unter dem Reiter „Tags“ findest du die Tags, die für den aktuellen Request ausgelöst wurden. Zum Beispiel könnte es einen GA4-Tag und einen Facebook-Tag geben, die für einen eingehenden GA4-Request ausgelöst werden können.
Schließlich bietet der Reiter „Requests“ verschiedene Informationen. Du kannst dir den empfangenen Request genauer ansehen, einschließlich des Clients, der ihn empfangen hat. Du kannst auch sehen, welche Requests ausgegangen sind, d.h., welche Requests durch die Tags an die verschiedenen Tools gesendet wurden.
Mit dem Production Server live gehen
Nachdem du dein Server-side Tagging ausführlich getestet hast und bereit bist, es zu deployen, kannst du mit einem einfachen Konsolenbefehl deinen Server umstellen. Bitte beachte, dass ab diesem Zeitpunkt Kosten anfallen.
Hierfür werden wir das App Engine Flexible-Modell verwenden. Das bedeutet, dass unser Server dynamisch Ressourcen hinzufügen kann, wenn die Auslastung hoch ist, und entsprechend weniger Ressourcen verwendet werden, wenn wenig los ist.
Es wird empfohlen, ein Setup mit mindestens 2-3 Instanzen (oder Servern) einzurichten, um sicherzustellen, dass dein Setup niemals unterversorgt ist. Jede Instanz kann etwa 100 Requests (also Hits) pro Sekunde verarbeiten (versenden). Die genaue Anzahl kann je nach Anzahl der eingerichteten Tags, ihrer Funktionen und des erwarteten Traffics variieren.
Wir wiederholen dafür dieselben Befehle wie schon im Abschnitt zum Testing Server beschrieben, stellen dabei aber eine andere Konfiguration ein. Öffne also zunächst die Cloud Shell in deinem Google Cloud Projekt:
- Wenn du die Cloud Shell zum ersten Mal (seit längerem) öffnest, wird sie sich initialisieren, was einen Moment dauern kann. Anschließend öffnet sich am unteren Rand des Fensters die Konsole.
- Überprüfe als erstes, ob du im richtigen Projekt bist. Die Projekt-ID wird gelb hinterlegt angezeigt. Falls nicht, musst du den folgenden Befehl mit deiner Projekt-ID eingeben:
gcloud config set project <PROJECT_ID> - Eine neue Eingabezeile erscheint. Ist die Projekt-ID jetzt korrekt? Wenn ja, führe den folgenden Code aus:
bash -c "$(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)"
Dieser Befehl startet ein Skript (dasselbe wie beim ersten Aufsetzen), das dich durch den Konfigurationsprozess führt. Hier musst du noch einige Einstellungen vornehmen.
Die meisten Einstellungen kannst du einfach mit der Eingabetaste übernehmen. Es gibt jedoch einige Einstellungen, die du anpassen solltest:
- Deployment Type: production (da du jetzt auf eine Production-Konfiguration umstellst)
- Minimum Number of Servers: 2-3 (das ist die empfohlene Anzahl an Instanzen, die immer laufen und nicht unterschritten werden. Du kannst sie jedoch bei Bedarf anpassen.)
- Maximum Number of Servers: 6 (bis zu dieser Anzahl können die Instanzen skaliert werden)
Die Anzahl der eingestellten Instanzen ist sehr stark abhängig von der Größe deines Tracking Setups sowie dem Traffic, der auf deiner Webseite landet. Taste dich einfach vorsichtig an die korrekte Konfiguration heran (du kannst sie später immer ändern). Beachte dabei, dass jede Instanz zusätzlich Geld kostet.
Das war’s! Du musst jetzt nur noch mit „y“ und „Enter“ bestätigen, und dann erledigt das Skript alles automatisch. Der Vorgang kann eine Weile dauern (etwa 10-15 Minuten), also mache dir währenddessen einen Kaffee. Jetzt ist alles eingerichtet. Überprüfe anschließend am besten direkt, ob alle Daten normal eingehen.
Herzlichen Glückwunsch zu deinem ersten erfolgreichen Server-side Tagging Setup mit dem Google Tag Manager!
Falls du noch Fragen hast oder Unterstützung benötigst, dann kontaktiere mich doch gerne.
